Fitur ini yang paling terbaru yang diluncurkan oleh Google. Ikuti caranya disini. . . .
Langkah #1
- Silahkan login dulu di http://draft.blogger.com dengan menggunakan id dan password kamu.
- di Menu Dashboard, Pilih Setting kemudian pilih Comment.
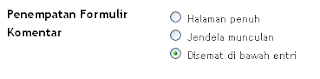
- Setelah itu, silahkan cari Penempatan formulir komentar. Lalu pilih Disemat di bawah entri.
- Kalo udah Save Template anda.
Langkah #2
Langkah ini dilakukan apabila setelah setting di langkah #1, kotak komentar masih belum muncul. Jadi saran saya, silahkan lihat dulu blog anda (setelah langkah #1 selesai). Apabila belum muncul kotak komentarnya, silahkan lanjutkan dengan langkah #2 ini.
- Langsung aja masuk ke menu Edit HTML pada Layout anda
- Jangan lupa Download dulu template anda takut2 terjadi kesalahan.
- Lalu kasih tanda centang pada expand template widget.
- Kemudian cari kode Html berikut (Lihatlah kode yang berwarna HIJAU):
<p class='comment-footer'>
<b:if cond='data:post.allowComments'> <a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a> </b:if>
</p>
Kalo dah ketemu, ganti kode tersebut (semuanya) dengan kode dibawah ini :<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='comment-form'/>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl'
expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</p>
SAVE...
SELESAI!!!!!!
Tuesday, January 6, 2009
Label: Panduan Blogger
Subscribe to:
Post Comments (Atom)






0 komentar:
Post a Comment